Cara Membuat Daftar Isi Otomatis di Blog Berdasarkan Label dengan Dropdown - Ketika menciptakan sebuah blog, yang harus kita perhatikan yakni akomodasi pengunjung dalam mengakses blog kita. Mengapa hal tersebut begitu penting, itu alasannya yakni saat pengunjung kebingungan atau susah dalam mengakses blog kita, itu akan menciptakan pengunjung kapok untuk mengunjungi blog kita. Akan tetapi apabila pengunjung gampang dalam mengakses blog kita, tentu pengunjung akan bahagia dengan blog kita dan rajin mengunjunginya.
Salah satu cara untuk mempermudah pengunjung dalam mengakses blog kita yakni dengan menyebarkan daftar isi blog. Dengan adanya daftar isi pengunjung akan dapat melihat apa saja artikel-artikel yang ada dalam blog kita dengan mudah. Apalagi jikalau daftar isi tersebut sudah dikelompokkan menurut label. Oleh alasannya yakni itu pada kesempatan kali ini aku akan memperlihatkan sebuah cara untuk menciptakan daftar isi otomatis di blog menurut label dengan dropdown.
1. Pertama, masuk terlebih dahulu ke dashboard blog anda.
2. Setelah itu masuk ke sajian Tema, lalu Edit HTML.
3. Cari isyarat
4. Setelah itu klik simpan template.
5. Kemudian buat halaman. Caranya masuk ke sajian Halaman, lalu klik Halaman Baru.
6. Masuk ke sajian HTML, lalu letakkan isyarat berikut di kotak yang sudah disediakan.
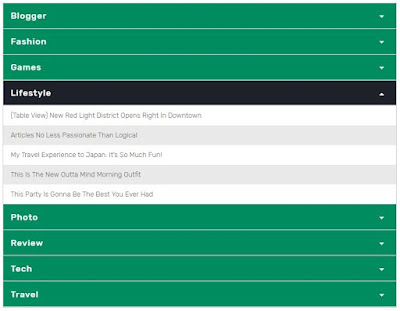
7. Kemudian klik publikasikan. Setelah jadi, kira kira balasannya akan menjadi ibarat ini.
Yak, kurasa itulah cara untuk menciptakan daftar isi otomatis di blog menurut label dengan dropdown. Dengan menciptakan daftar isi ini, akan menciptakan blog anda menjadi lebih menarik dan gampang untuk dijelajahi. Terimakasih telah berkunjung di www.bloggerkoplo.com. Salam koplo.
Sumber http://www.bloggerkoplo.com/
Salah satu cara untuk mempermudah pengunjung dalam mengakses blog kita yakni dengan menyebarkan daftar isi blog. Dengan adanya daftar isi pengunjung akan dapat melihat apa saja artikel-artikel yang ada dalam blog kita dengan mudah. Apalagi jikalau daftar isi tersebut sudah dikelompokkan menurut label. Oleh alasannya yakni itu pada kesempatan kali ini aku akan memperlihatkan sebuah cara untuk menciptakan daftar isi otomatis di blog menurut label dengan dropdown.
 |
| Cara Membuat Daftar Isi Otomatis di Blog Berdasarkan Label dengan Dropdown |
Cara Membuat Daftar Isi Otomatis di Blog Berdasarkan Label dengan Dropdown
Daftar isi dalam sebuah blog yakni hal yang cukup vital. Ketika mendaftar google adsense pun daftar isi juga menjadi pertimbangan. Oleh alasannya yakni itu, kita akan memperoleh aneka macam laba apabila memasang daftar isi diblog kita. Model daftar isi blog pun bermacam-macam, salah satunya yakni daftar isi menurut label dengan dropdown. Pada kesempatan kali ini aku akan membahas cara untuk membuatnya. Oke pribadi saja.1. Pertama, masuk terlebih dahulu ke dashboard blog anda.
2. Setelah itu masuk ke sajian Tema, lalu Edit HTML.
3. Cari isyarat
</style>, Kemudian letakkan isyarat ini sempurna diatasnya. /* Blogger Sitemap Dropdown */ #sitemap1 {background-color:#fff; color:#1d2129; font-weight:400; border:1px solid #ccc;} #sitemap1 .loading {padding:10px 15px; color:#666;} #sitemap1 .judul {background-color:#008c5f; color:#fff; font-size:125%; font-weight:600; padding:15px; cursor:pointer; border-bottom:1px solid #fff; letter-spacing:1px; transition:all .3s ease;} #sitemap1 .judul:last-child {border-bottom:0px;} #sitemap1 .judul:hover {background-color:#1d2129;} #sitemap1 .judul:after {content:''; width:0px; height:0px; position:relative; float:right; top:10px; right:10px; border:5px solid transparent; border-color:#fff transparent transparent; transition:all .3s ease} #sitemap1 .judul.aktif {background-color:#1d2129;} #sitemap1 .judul.aktif:after {border-color:#fff transparent transparent; top:5px; -webkit-transform:rotate(-180deg); -moz-transform:rotate(-180deg); -ms-transform:rotate(-180deg); -o-transform:rotate(-180deg); transform:rotate(-180deg)} #sitemap1 .konten ol, #sitemap1 .konten ol li {list-style:none; list-style-type:none; margin:0px; padding:0px; font-weight:400;} #sitemap1 .konten ol li:nth-of-type(even) {background-color:#e9e9e9;} #sitemap1 .konten ol li:nth-of-type(odd) {background-color:#fff} #sitemap1 .konten ol li a {text-decoration:none; padding:10px 15px; display:block; color:#666; line-height:1.5em; transition:all .3s ease;} #sitemap1 .konten ol li a:hover {color:#000;} 4. Setelah itu klik simpan template.
5. Kemudian buat halaman. Caranya masuk ke sajian Halaman, lalu klik Halaman Baru.
6. Masuk ke sajian HTML, lalu letakkan isyarat berikut di kotak yang sudah disediakan.
<div id="sitemap1"><div class="loading">Loading....</div></div> <script> //<![CDATA[ /* Blogger Sitemap Dropdown */ var toc_config = {containerId:'sitemap1', showNew:0, sortAlphabetically:{thePanel:true, theList:true}, activePanel:1, slideSpeed:{down:400, up:400}, slideEasing:{down: null, up: null}, slideCallback:{down:function(){}, up:function(){}}, clickCallback:function(){}, jsonCallback:'sitemap1',delayLoading: 0}; window.onload = function(){ !function(e,o){var t=o.getElementById(toc_config.containerId),c=o.getElementsByTagName("head")[0],n=[];e[toc_config.jsonCallback]=function(e){for(var o,c,i=e.feed.entry,a=e.feed.category,l="",s=0,d=a.length;d>s;++s)n.push(a[s].term);for(var r=0,f=i.length;f>r;++r)(toc_config.showNew||toc_config.showNew>0)&&r<toc_config.showNew+1&&(i[r].title.$t+=" %new%");i=toc_config.sortAlphabetically.theList?i.sort(function(e,o){return e.title.$t.localeCompare(o.title.$t)}):i,toc_config.sortAlphabetically.thePanel&&n.sort();for(var g=0,h=n.length;h>g;++g){l+='<div class=\"judul\">'+n[g]+'</div>',l+='<div class=\"konten\"><ol>';for(var _=0,p=i.length;p>_;++_){o=i[_].title.$t;for(var w=0,u=i[_].link.length;u>w;++w)if("alternate"==i[_].link[w].rel){c=i[_].link[w].href;break}for(var v=0,m=i[_].category.length;m>v;++v)n[g]==i[_].category[v].term&&(l+='<li><a href=\"'+c+'\" title=\"'+o.replace(/ \%new\%$/,"")+'\">'+o.replace(/ \%new\%$/,"")+'</a></li>')}l+='</ol></div>'}t.innerHTML=l,"undefined"!=typeof jQuery&&($("#"+toc_config.containerId+" .konten").hide(),$("#"+toc_config.containerId+" .judul").click(function(){$(this).hasClass("aktif")||(toc_config.clickCallback(this),$("#"+toc_config.containerId+" .judul").removeClass("aktif").next().slideUp(toc_config.slideSpeed.up,toc_config.slideEasing.up,toc_config.slideCallback.up),$(this).addClass("aktif").next().slideDown(toc_config.slideSpeed.down,toc_config.slideEasing.down,toc_config.slideCallback.down))}).eq(toc_config.activePanel-1).addClass("aktif").next().slideDown(toc_config.slideSpeed.down,toc_config.slideEasing.down,toc_config.slideCallback.down))};var i=o.createElement("script");i.src="https://www.igniel.com/feeds/posts/summary?alt=json-in-script&max-results=9999&callback="+toc_config.jsonCallback,"onload"==toc_config.delayLoading?e.onload=function(){c.appendChild(i)}:e.setTimeout(function(){c.appendChild(i)},toc_config.delayLoading)}(window,document); } //]]> </script> 7. Kemudian klik publikasikan. Setelah jadi, kira kira balasannya akan menjadi ibarat ini.
 |
| Hasilnya ibarat ini |
Buat lebih berguna, kongsi: