Cara menciptakan membuat form kontak (Contact Us) simpel di blog - Ketika mengunjungi sebuah blog pernahkah kalian kebingungan dalam mengakses web tersebut? Dan kalian sangat memerlukan gosip tersebut. Salah satu cara nya ialah dengan menghubungi pemilik blog tersebut. Salah satu cara untuk menghubungi pemilik blog tersebut ialah melalui formulir kontak yang tersedia dalam blog tersebut.
Formulir kontak sangat penting bagi sebuah website sebab dengan adanya formulir kontak, pengunjung blog kita sanggup menghubungi kita apabila kebingungan, mau menawarkan kritik dan saran, mengajukan pertanyaan, dan lain-lain.
Perlu kalian ketahui formulir kontak juga salah satu faktor SEO. Setelah pada artikel saya sebelumnya saya membahas salah satu faktor SEO perihal cara menciptakan daftar isi otomatis pada sebuah blog, kali ini saya akan melanjutkan membahas perihal cara menciptakan formulir kontak di sebuah blog.
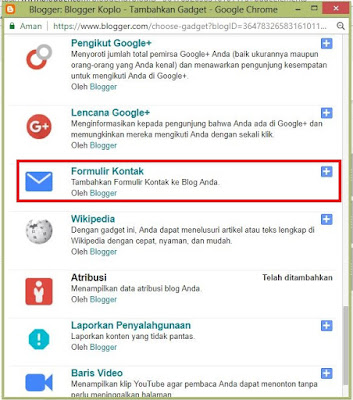
1. Pertama, kalian buka akun blogger anda. Setelah berhasil terbuka silahkan masuk ke menu tata lelak. Kemudian klik tambahkan gadget. Lalu akan muncul beberapa gadget yang tersedia. Kemudian kalian pilih gadget Formulir Kontak kemudian klik simpan. Silahkan lewati langkah ini apabila blog anda sudah terpasang formulir kontak.
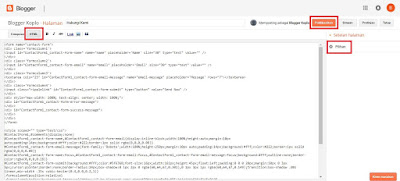
2. Setelah berhasil menambahkan gadget formulir kontak, langkah selanjutnya ialah masuk ke sajian Tema atau template kemudian klik edit HTML untuk mengedit tema anda. Kemudian cari isyarat </head>. Dan copy paste isyarat dibawah TEPAT DIATAS isyarat </head>
Tambahkan isyarat ini di sajian HTML
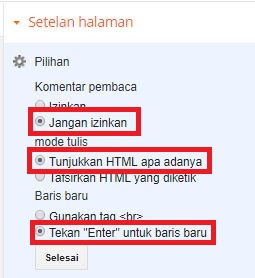
Setelah itu disebelah kanan ada sajian pilihan. Silahkan setting sajian pilihan menjadi ibarat ini.
Komentar pembaca = Jangan izinkan
Mode tulis = Tunjukan HTML apa adanya
Baris gres = Tekan “Enter untuk baris baru
Setelah semuanya sudah disetting. Silahkan klik publikasikan. Kemudian lihat akhirnya di blog anda. Dan silahkan dicek apakah form kontak berfungsi. Jika tidak berfungsi silahkan coba hapus isyarat yang ini dalam html nya tadi.
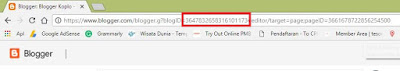
Setelah isyarat dihapus, silahkan klik perbarui. Kemudian cek kembali diblog anda. Jika kalian mengikuti langkah lengkah yang sudah saya berikan dengan benar dan teliti, seharusnya form kontak sanggup berfungsi dengan baik. Hati hati dikala mengganti ID blog dan alamat web anda.
Demkian artikel saya tentang cara menciptakan formulir kontak (contact us) agar bermanfaat dan gampang dipraktekkan. Semoga berhasil. Salam koplo
Sumber http://www.bloggerkoplo.com/
Formulir kontak sangat penting bagi sebuah website sebab dengan adanya formulir kontak, pengunjung blog kita sanggup menghubungi kita apabila kebingungan, mau menawarkan kritik dan saran, mengajukan pertanyaan, dan lain-lain.
Perlu kalian ketahui formulir kontak juga salah satu faktor SEO. Setelah pada artikel saya sebelumnya saya membahas salah satu faktor SEO perihal cara menciptakan daftar isi otomatis pada sebuah blog, kali ini saya akan melanjutkan membahas perihal cara menciptakan formulir kontak di sebuah blog.
Cara menciptakan formulir kontak di sebuah blog
Sebenarnya cara menciptakan formulir kontak relatif mudah. Tanpa basa busuk lagi, simak cara menciptakan formulir kontak sebagai berikut :1. Pertama, kalian buka akun blogger anda. Setelah berhasil terbuka silahkan masuk ke menu tata lelak. Kemudian klik tambahkan gadget. Lalu akan muncul beberapa gadget yang tersedia. Kemudian kalian pilih gadget Formulir Kontak kemudian klik simpan. Silahkan lewati langkah ini apabila blog anda sudah terpasang formulir kontak.
 |
| Formulir kontak |
<style type='text/css'> #ContactForm1,#ContactForm1 br{display:none} </style> Tambahkan isyarat ini di sajian HTML
 |
| Paste isyarat dimenu HTML |
<form name="contact-form"> <div class='formcolumn1'> <input id="ContactForm1_contact-form-name" name="name" placeholder='Name' size="30" type="text" value="" /> </div> <div class='formcolumn2'> <input id="ContactForm1_contact-form-email" name="email" placeholder='Email' size="30" type="text" value="" /> </div> <div class='formcolumn3'> <textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder='Message' rows="7"></textarea> </div> <div class='formcolumn4'> <input class="ripplelink" id="ContactForm1_contact-form-submit" type="button" value="Send Now" /> </div> <div style="max-width: 100%; text-align: center; width: 100%;"> <div id="ContactForm1_contact-form-error-message"> </div> <div id="ContactForm1_contact-form-success-message"> </div> </div> </form> <style scoped="" type="text/css"> #ContactForm1,#comments{display:none} #ContactForm1_contact-form-name,#ContactForm1_contact-form-email{display:inline-block;width:100%;height:auto;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)} #ContactForm1_contact-form-email-message{font-family:'Roboto';width:100%;height:250px;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)} #ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{background:#fff;outline:none;border-color:rgba(0,0,0,0.18)} #ContactForm1_contact-form-submit{background:#fff;color:#5f6368;font-size:16px;width:161px;height:45px;float:left;padding:0 0 0 20px;margin:10px 0 3px 5px;cursor:pointer;border:none;border-radius:24px;box-shadow:0 1px 2px 0 rgba(60,64,67,0.302),0 1px 3px 1px rgba(60,64,67,0.149);transition:box-shadow .08s linear,min-width .15s cubic-bezier(0.4,0.0,0.2,1)} .formcolumn4{position:relative} .formcolumn4:before{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrXsTU1f0mmtqgykktJKxuSeTmONQutMmNFCqPNUJBJ5ANxNAoNe6smwXB0uATfLrGSBMM7TmpnRM_2-VQux5ipnCKV48Sa-cHLdU4ESQpbSLsBP0rUvinGwyztnRnilKuhjRKICN3PiKu/s1600/mailme.png);background-position:center;background-repeat:no-repeat;background-size:20px;content:'';display:block;height:63px;width:32px;position:absolute;z-index:1;left:15px;top:0} #ContactForm1_contact-form-submit:hover{background:#fafafb;box-shadow:0 1px 3px 0 rgba(60,64,67,0.302),0 4px 8px 3px rgba(60,64,67,0.149)} #ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{margin-top:35px} form{color:#888} .formcolumn1,.formcolumn2{float:left;width:50%} .formcolumn1,.formcolumn2{margin:0 0 10px 0;padding:0 10px 0 0} .formcolumn2{padding:0 0 0 10px} @media only screen and (max-width:768px){.formcolumn1,.formcolumn2{width:100%;padding:0}} </style> <script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/j4vascript"></script> <script type="text/j4vascript"> //<![CDATA[ if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '364783265831601173';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3D364783265831601173,'//www.bloggerkoplo.com/','364783265831601173'); _WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '364783265831601173', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull')); //]]> </script>  |
| Cara mengetahui ID Blogger |
Komentar pembaca = Jangan izinkan
Mode tulis = Tunjukan HTML apa adanya
Baris gres = Tekan “Enter untuk baris baru
 |
| Setelan Halaman |
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/j4vascript"></script> <script type="text/j4vascript"> //<![CDATA[ if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '7342017194742683056';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d7342017194742683056','//www.arlinadzgn.com/','7342017194742683056'); _WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '7342017194742683056', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull')); //]]> </script> Setelah isyarat dihapus, silahkan klik perbarui. Kemudian cek kembali diblog anda. Jika kalian mengikuti langkah lengkah yang sudah saya berikan dengan benar dan teliti, seharusnya form kontak sanggup berfungsi dengan baik. Hati hati dikala mengganti ID blog dan alamat web anda.
Demkian artikel saya tentang cara menciptakan formulir kontak (contact us) agar bermanfaat dan gampang dipraktekkan. Semoga berhasil. Salam koplo
Sumber http://www.bloggerkoplo.com/
Buat lebih berguna, kongsi:
