Beberapa blog yang pernah aku kunjungi memakai gambar sebagai backgroundnya, memang sangat manis dan dapat menyesuaikan dengan tema blog Anda.
Tapi, dari segi loading mungkin ini akan sedikit memperlambat kecepatan blog Anda.
Saran aku jikalau Anda ingin memakai latar belakang atau background gambar lebih baik kurangi beberapa widget yang tidak perlu.
Kebanyakan template blog di jaman kini ini memakai background warna solid alasannya memang biar loading blog lebih cepat dibandingkan jikalau memakai gambar.
Selain itu background atau latar belakang blog dengan warna solid atau warna yang rata menciptakan mata lebih nyaman saat membaca sebuah artikel yang ada di blog tersebut.
Oh iya, kini ini sedang populernya mengubah background memakai warna gradasi.
Nah, di atas sudah aku kasih tau kalau pakai gambar atau foto jadi background di blog dapat memperberat loading blog.
Memang sih tidak ada salahnya buat mengganti background blog dengan memakai gambar, animasi, atau foto Anda sendiri, bahkan dapat juga memakai video.
Ini tergantung Anda sendiri, jikalau memang ingin tetap memakai background gambar maka akan aku lanjut untuk cara mengganti background blog dengan gambar.
Baca juga: Cara Memasang Gambar Background Random di Blogger
Tapi sebelum itu ada beberapa poin yang perlu Anda perhatikan sebelum mengganti background blog memakai gambar, foto, atau animasi.

Ada dua cara mengganti background blog dengan gambar.
Pertama, dapat dengan cara customize atau menyesuaikan di bab Template > Sesuaikan.
Dengan memakai cara pertama Anda tidak perlu memperhatikan poin-poin yang sudah aku sebutkan di atas, alasannya yaitu gambar sudah di sediakan oleh Blogger.
Kedua, dapat dengan cara mengedit isyarat css yang dipakai di bab Template > Edit HTML.
Jika Anda pribadi mengeditnya di bab css template blog, Anda dapat mengganti gambar background blog sesuai dengan harapan Anda.
Tapi jikalau dengan cara ini Anda harus memperhatikan poin-poin yang sudah aku sebutkan di atas.
Baik jikalau Anda tertarik untuk mengganti background blog dengan gambar silahkan ikuti langkah-langkahnya di bawah ini.
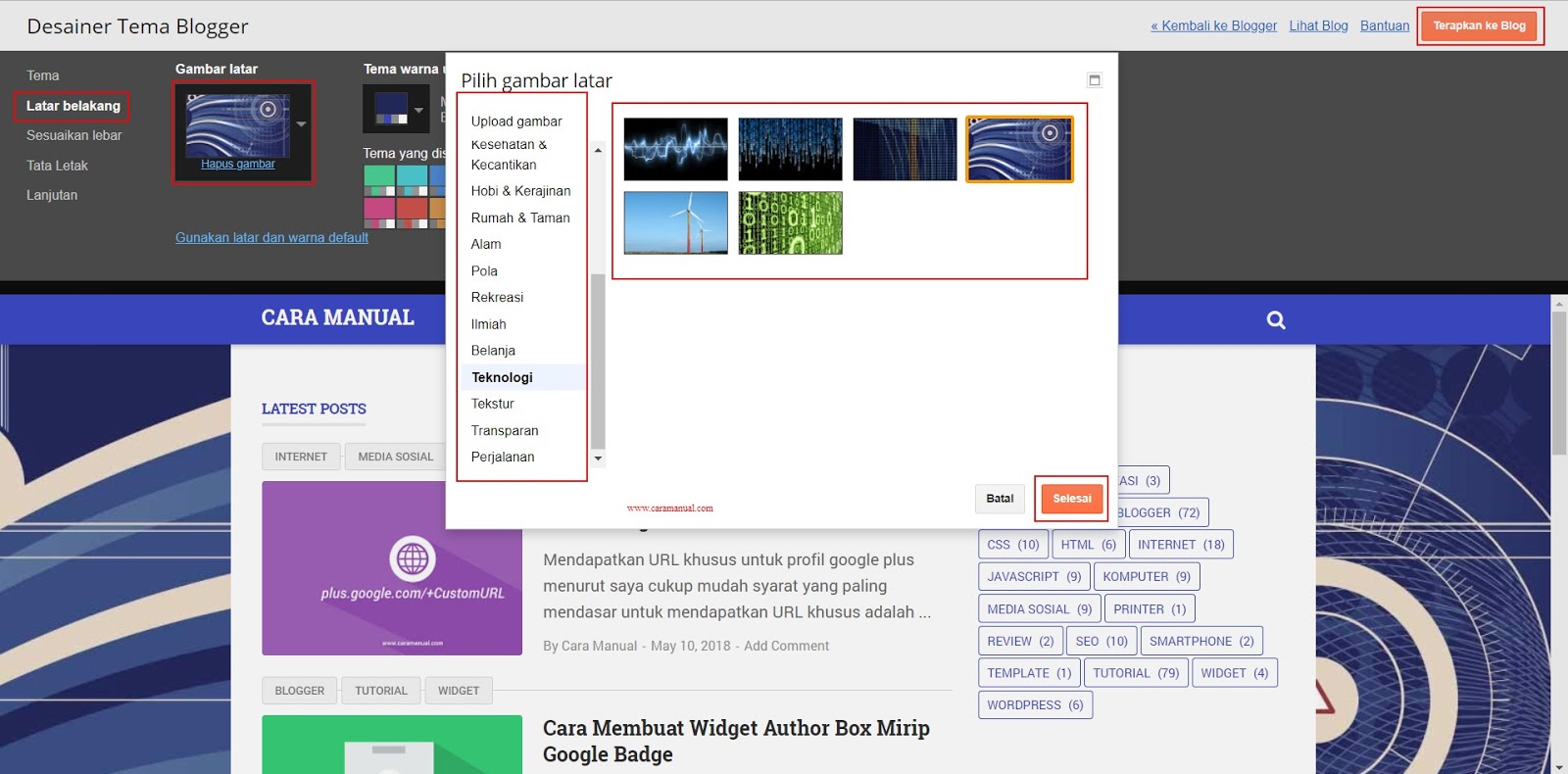
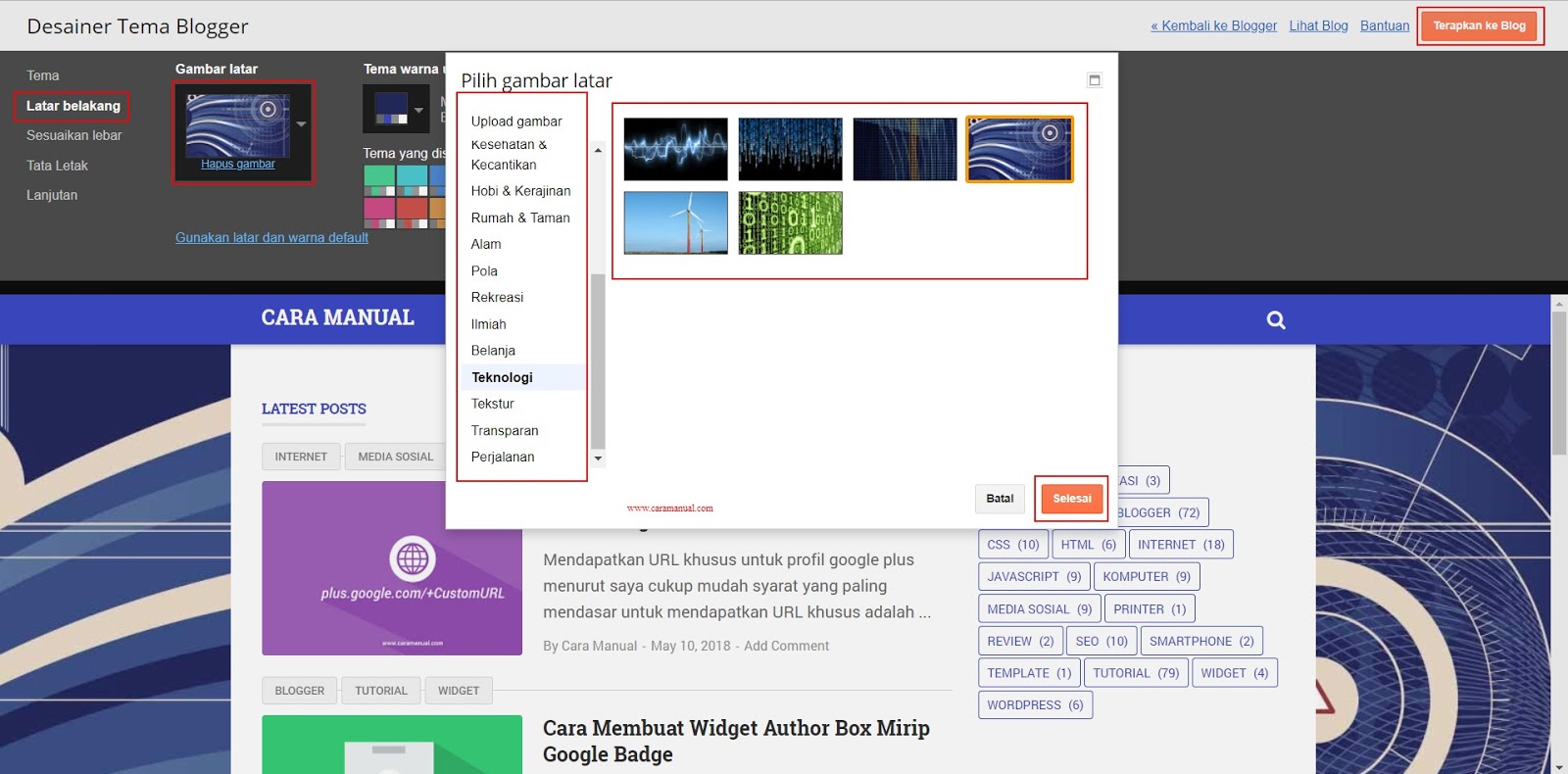
2. Klik Tema > Sesuaikan
3. Kemudian klik Latar belakang > Gambar latar > pilih gambar background > Selesai > Terapkan ke Blog

4. Selesai, silahkan lihat blog Anda
2. Klik Tema > Edit HTML
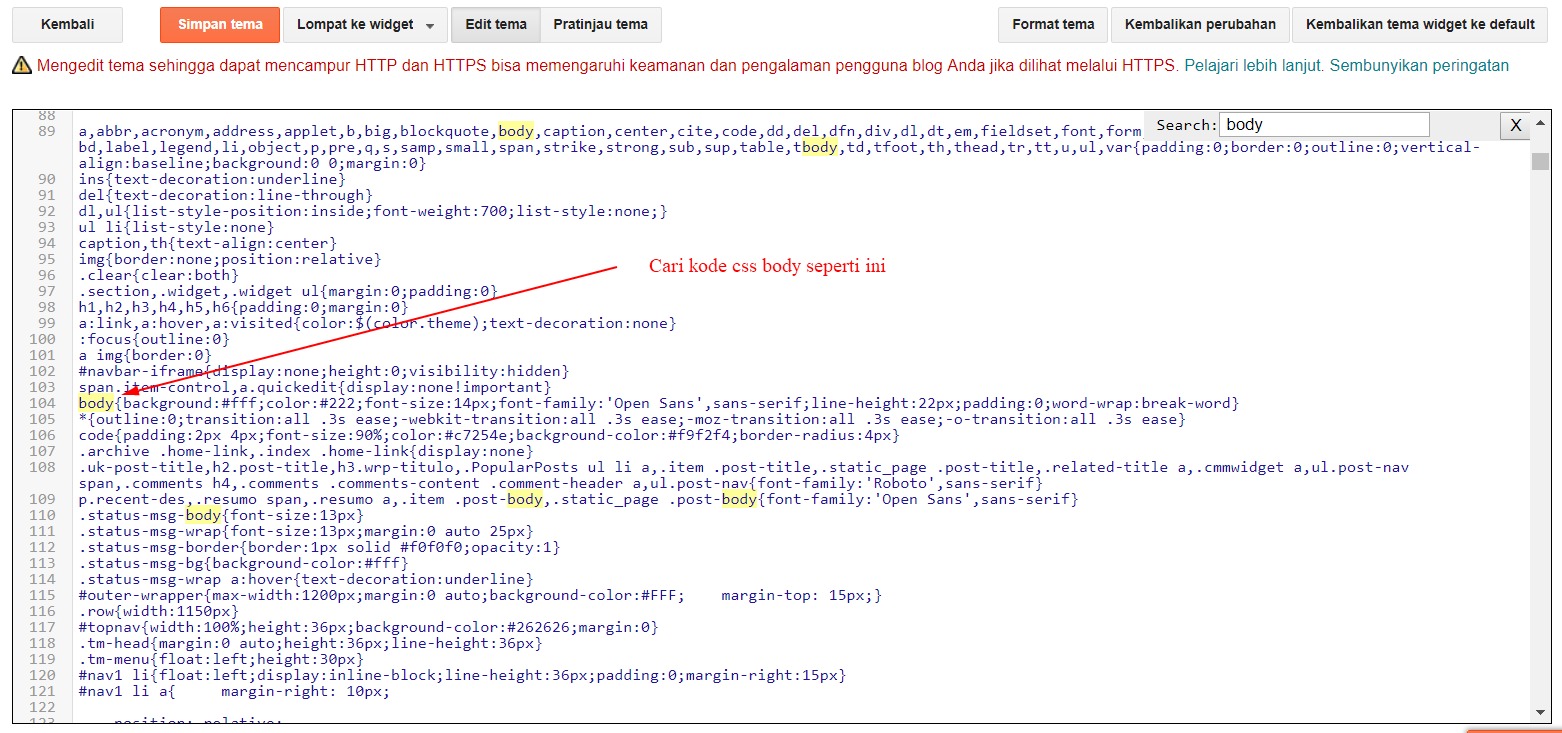
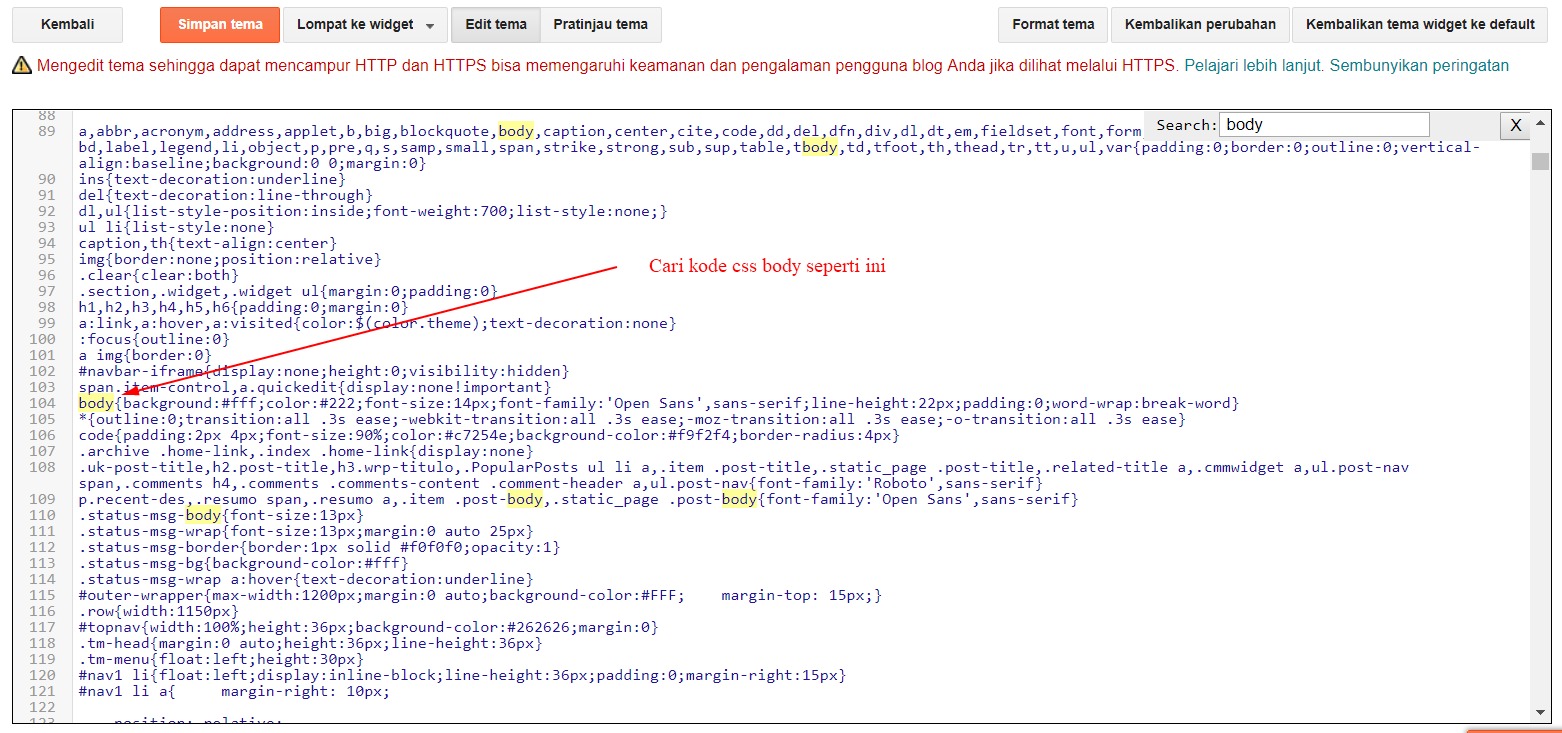
3. Kemudian cari isyarat

4. Lalu pas bab isyarat
Menjadi menyerupai ini
Catatan:
Kode di bab belakang
1.
2.
3.
4.
Itulah artikel mengenai cara mengganti background blog dengan gambar, semoga bermanfaat. Sumber http://www.caramanual.com
Tapi, dari segi loading mungkin ini akan sedikit memperlambat kecepatan blog Anda.
Saran aku jikalau Anda ingin memakai latar belakang atau background gambar lebih baik kurangi beberapa widget yang tidak perlu.
Kebanyakan template blog di jaman kini ini memakai background warna solid alasannya memang biar loading blog lebih cepat dibandingkan jikalau memakai gambar.
Selain itu background atau latar belakang blog dengan warna solid atau warna yang rata menciptakan mata lebih nyaman saat membaca sebuah artikel yang ada di blog tersebut.
Oh iya, kini ini sedang populernya mengubah background memakai warna gradasi.
Nah, di atas sudah aku kasih tau kalau pakai gambar atau foto jadi background di blog dapat memperberat loading blog.
Memang sih tidak ada salahnya buat mengganti background blog dengan memakai gambar, animasi, atau foto Anda sendiri, bahkan dapat juga memakai video.
Ini tergantung Anda sendiri, jikalau memang ingin tetap memakai background gambar maka akan aku lanjut untuk cara mengganti background blog dengan gambar.
Baca juga: Cara Memasang Gambar Background Random di Blogger
Tapi sebelum itu ada beberapa poin yang perlu Anda perhatikan sebelum mengganti background blog memakai gambar, foto, atau animasi.
- Gambar/foto/animasi harus berukuran maksimal 500kb, rekomendasi aku harus di bawah 100kb.
- Untuk ukuran resolusi gambar aku sarankan 1024px x 768px atau bebas sesuai keinginan.
- Gunakan format gambar .jpg atau .jpeg kalau animasi niscaya .gif tapi tidak aku rekomendasikan.
- Gambar di upload di mana saja asalkan bersifat publik dan dapat dilihat siapa saja.

Ada dua cara mengganti background blog dengan gambar.
Pertama, dapat dengan cara customize atau menyesuaikan di bab Template > Sesuaikan.
Dengan memakai cara pertama Anda tidak perlu memperhatikan poin-poin yang sudah aku sebutkan di atas, alasannya yaitu gambar sudah di sediakan oleh Blogger.
Kedua, dapat dengan cara mengedit isyarat css yang dipakai di bab Template > Edit HTML.
Jika Anda pribadi mengeditnya di bab css template blog, Anda dapat mengganti gambar background blog sesuai dengan harapan Anda.
Tapi jikalau dengan cara ini Anda harus memperhatikan poin-poin yang sudah aku sebutkan di atas.
Baik jikalau Anda tertarik untuk mengganti background blog dengan gambar silahkan ikuti langkah-langkahnya di bawah ini.
1. Cara Mengganti Background Blog Melalui Tombol "Sesuaikan"
1. Masuk ke Blogger.com2. Klik Tema > Sesuaikan
3. Kemudian klik Latar belakang > Gambar latar > pilih gambar background > Selesai > Terapkan ke Blog

4. Selesai, silahkan lihat blog Anda
2. Cara Mengganti Background Blog Melalui Tombol "Edit HTML"
1. Masuk ke Blogger.com2. Klik Tema > Edit HTML
3. Kemudian cari isyarat
body{ atau body { menyerupai gambar di bawah ini
4. Lalu pas bab isyarat
background hingga ; (titik koma) kalian ganti, misalnya menyerupai inibody { background: #fff; color: #222; font-size: 14px; font-family: 'Open Sans', sans-serif; line-height: 22px; padding: 0; word-wrap: break-word }Menjadi menyerupai ini
body { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgENhKQ3Sic9GVVHsSApIQK8560dr1Kqe2nPgTZ-SMzWCAMBmpZS6eUEPPHoocuw6MMI-iX9q-4TxNdTfheI83pSVGoAULjltwUbLCTyEkPgyvFREyJaD2Kx0wE3FaX3DNlOnH6LVufxDY/) no-repeat; color: #222; font-size: 14px; font-family: 'Open Sans', sans-serif; line-height: 22px; padding: 0; word-wrap: break-word }Catatan:
Kode di bab belakang
background menyerupai pola di atas yaitu no-repeat untuk mengatur posisi gambar, berikut beberapa isyarat yang dapat dipakai untuk mengatur posisi gambar.1.
repeat berfungsi untuk menampilkan gambar berulang-ulang.2.
no-repeat berfungsi untuk menampilkan gambar tunggal dan tidak berulang-ulang.3.
repeat-x berfungsi untuk mengulangi gambar secara vertikal.4.
repeat-y berfungsi untuk mengulangi gambar secara horzontal.Itulah artikel mengenai cara mengganti background blog dengan gambar, semoga bermanfaat. Sumber http://www.caramanual.com
Buat lebih berguna, kongsi: